7 Killer Visual Studio 2017 Features for Mobile Developers

So you are a mobile developer who is looking for some sanity amidst a plethora of frameworks, platforms and tooling? Maybe you are wondering if Visual Studio is the right IDE for you? I believe it is. Let me convince you as to why.
1. Easier Getting Started
One of the pain points with any mobile development on Visual Studio is the steep roadblock to getting started in terms of sheer size. Sure Visual Studio is one of best IDEs around, but it can be a beast in terms of massive size of the installation and lengthy setup time. The folks at Redmond are quite aware of this - it's a balancing act is to maintain the richness of Visual Studio with a smaller footprint to get developers started on their development.
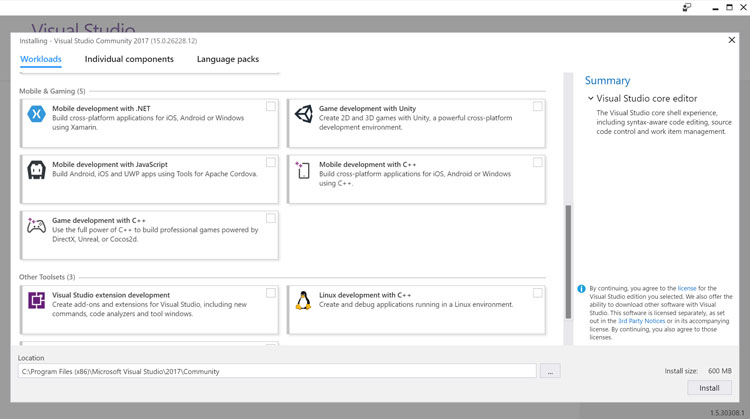
Visual Studio 2017 takes the first serious crack at this problem - the behemoth installation has now been broken up into smart Workloads. The basic Visual Studio shell is now around 500 MB. Beyond that, developers do not have to wait to get the entire kitchen sink installed. Instead, the required tooling is available through compartmentalized development Workloads.
Starting with mobile development? You can now get just what you need by choosing a desired Workload and not bother with any other tooling. This leads to a much smaller install and a quicker getting started experience.
As you start installing VS 2017, you get to see the Workloads installer menu and the plethora of options for mobile development. Pick your language - .NET, JavaScript, Unity or hardcore C++. Visual Studio has you covered with rich tooling for whatever type of mobile app you are building. You can always add more Workloads as you need them and Extensions for each type of mobile development can make your life even easier. VS 2017 is also heavily performance optimized - you should notice noticeably faster project load times and lower memory footprint with more responsiveness.

2. New Xamarin Templates
Xamarin has almost single-handedly democratized cross-platform mobile development for .NET developers. If you're building mobile apps in Visual Studio, the Xamarin technology stack is easy to justify - you get to reuse your existing skills in C#/XAML and target all mobile platforms.
Microsoft's mantra of 'Mobile First, Cloud First' hits home with a couple of new Templates for Xamarin apps. Mobile and cloud simply belong together - apps don't operate in silos and often depend on the cloud for services/data. This reality is reflected in the new VS templates as you start your Xamarin projects.
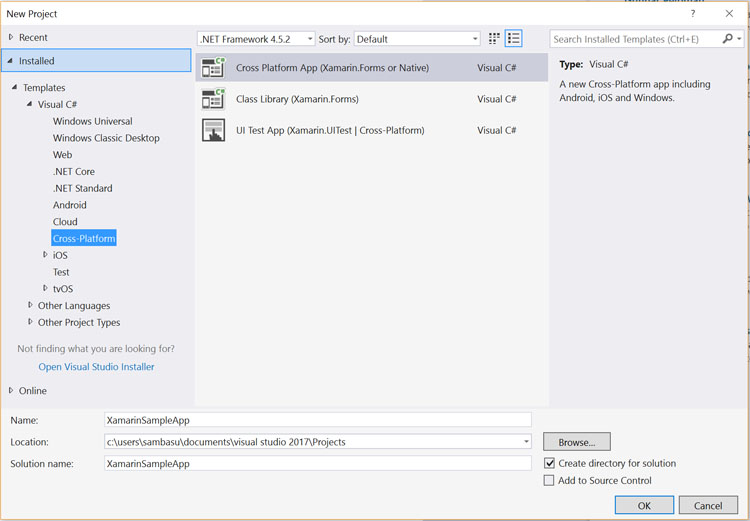
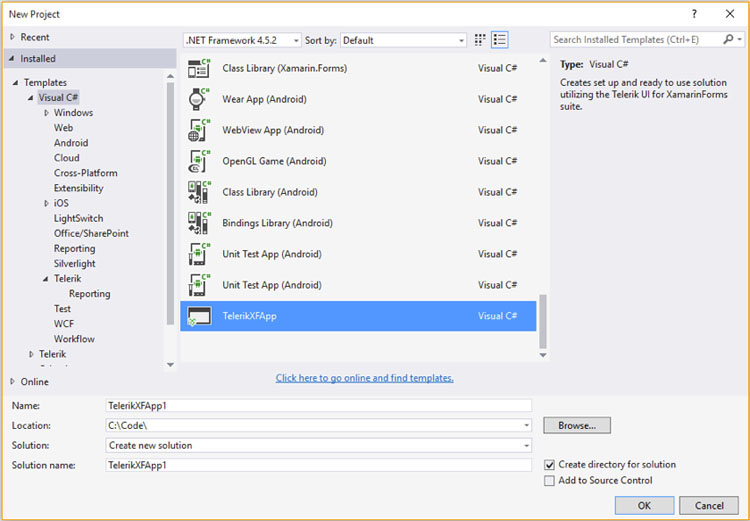
First, a new Cross Platform App template lets you pick either Xamarin.Forms or classic Xamarin iOS/Android.

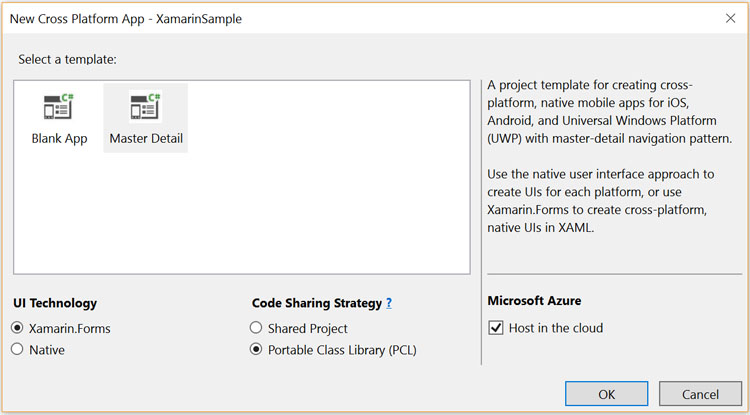
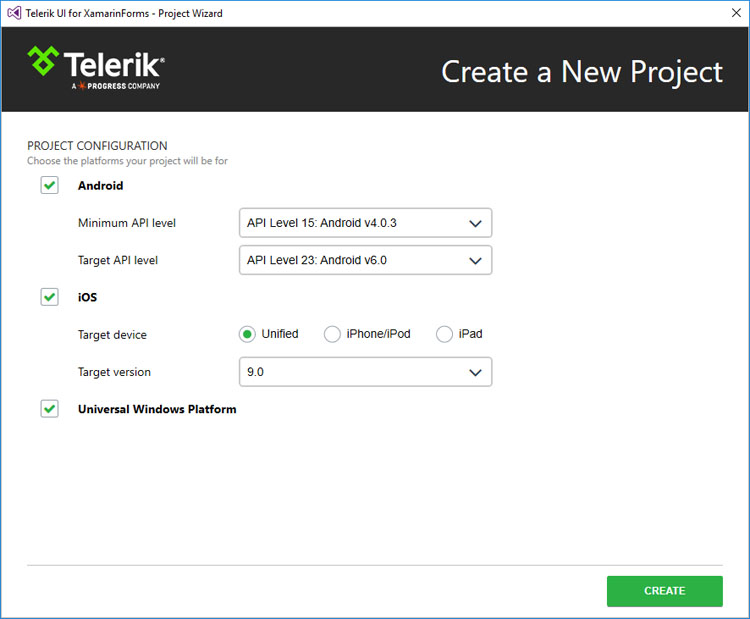
The next screen in the template wizard allows you to start from scratch with a black app or the often-used Master/Detail setup. You also get to choose your UI technology (abstraction through Xamarin.Forms or native iOS/Android) and code-sharing strategy.

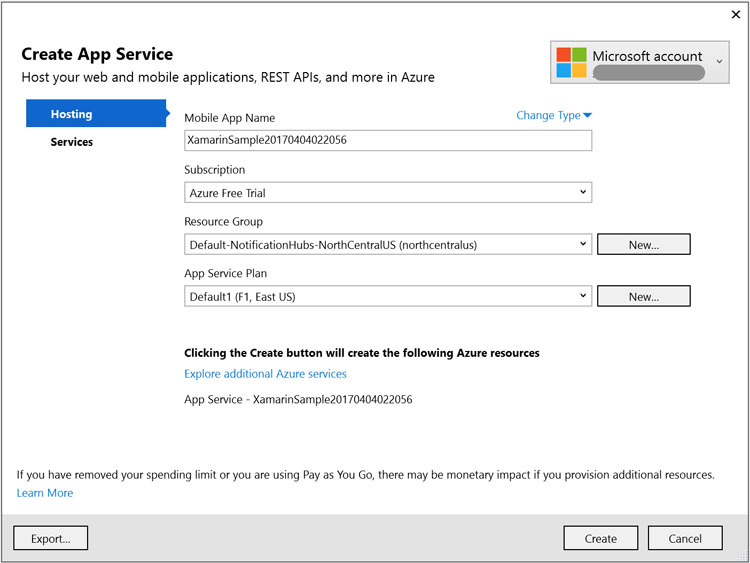
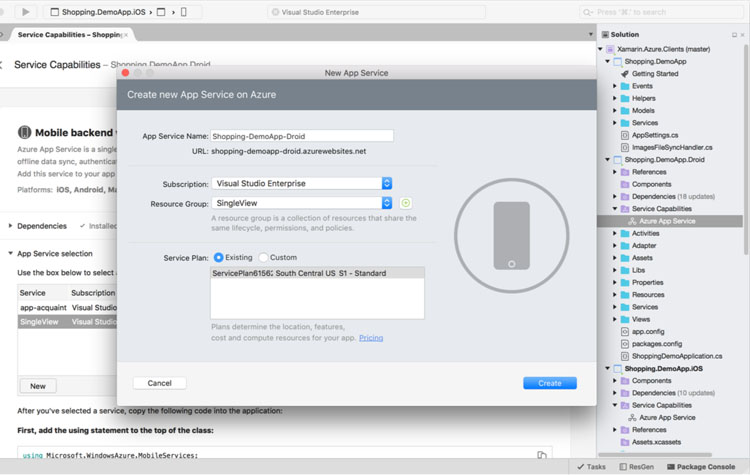
Did you notice the new Host in the Cloud checkbox in the last wizard screen? Check that if your mobile app needs a cloud backend - either data or services. If you checked the box, the template wizard will ask for your Azure credentials and details on how to host your service. The upside is - once you're ready, one click from inside VS means your backend is deployed and ready in Azure land.

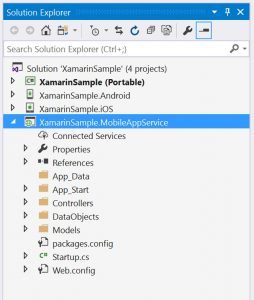
Once the templates finish spinning up your app project, everything you expect will be nicely lined up for you. You'll have the standard Xamarin platform-specific projects as well as the commom code in a shared directory or PCL. In addition, you'll have your cloud backend project - just a simple MVC-type web project with online/offline synchronization - built-in. Define services over your data or serve up JSON through Web API - your mobile backend project is all set for easy hosting in Azure.

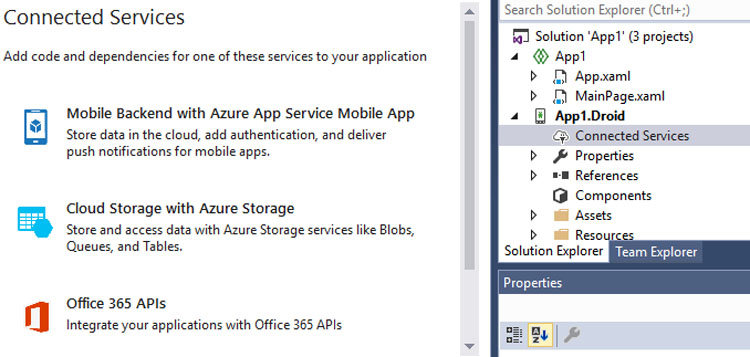
Have an existing Xamarin project that you have opened up in VS 2017 and now want to add cloud services connectivity? Just right-click and add a new Connected Services component. This could be a full Azure App Service, Azure data storage endpoint or simply consuming APIs.

3. Better Deployment
Mobile developers often have to deploy their apps to real devices, especially as apps get closer to being submitted to stores. But during early development cycles, advanced emulators/simulators often do the job. The big advantage is that the develop-deploy-debug cycles are much faster with emulators and most device sensor data can be faked through simulators.
So what can Visual Studio do for mobile developers when it comes to emulators? It turns out - a lot.
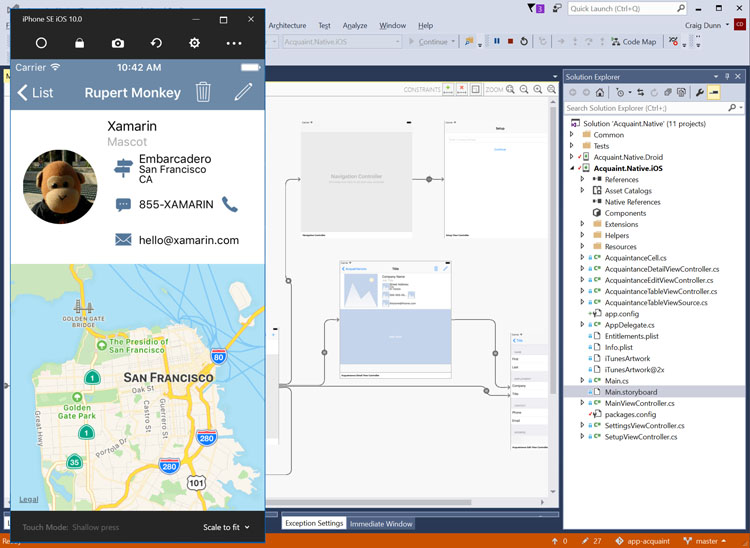
Back in early 2016, Xamarin announced the availability of the Remote iOS Simulator for Windows - the one that seamlessly streams the iOS emulator from a connected Mac. Sure you still need a connected Mac somewhere to deploy iOS apps - on network or in the cloud, and that's more of an Apple restriction. With the iOS Simulator for Windows however, you get to deploy/debug directly from inside of Visual Studio on Windows, without having to see the Mac side of things if you don't want to. Behind the scenes, XCode running on the Mac is doing the build and deploying to the actual iOS emulator, so you get a real time mirror view on Windows.
The Remote iOS Simulator for Windows has one huge advantage for Visual Studio developers: touch support. Most Windows PCs these days have touchscreens, and the remote iOS simulator lets you touch the simulator window to test real user interactions in your iOS app. This includes pinching, swiping, and multiple-finger touch gestures - things you cannot do on a Mac.

Image courtesy of Microsoft
Anyone who has done any Android development can tell you that one of the big development pain points is the Android emulator. Yes it has improved, but the cold boot and incremental deploy of builds from inside of Visual Studio still remain awkwardly slow. Microsoft decided to tackle this developer pet peeve and built their own standalone Android emulator - arguably the best of the breed in the market, in a funny irony.
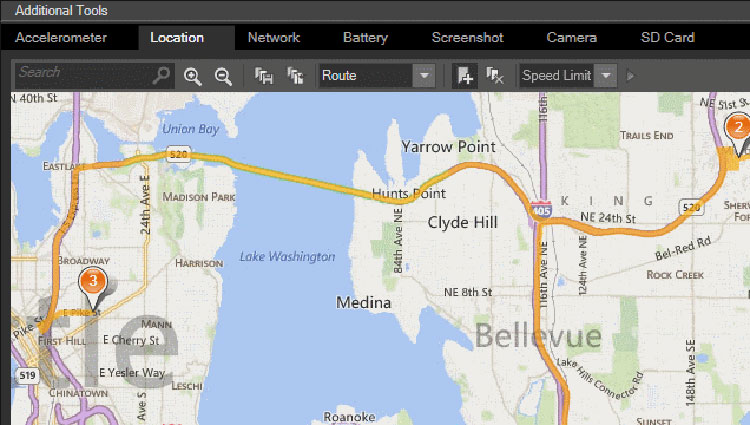
The Microsoft Android simulator is easy to grab and hook up to Visual Studio. Aside from being fast, it does everything you expect from a modern emulator - including simulating location, accelerometer, network and other device data.

Image courtesy of Microsoft
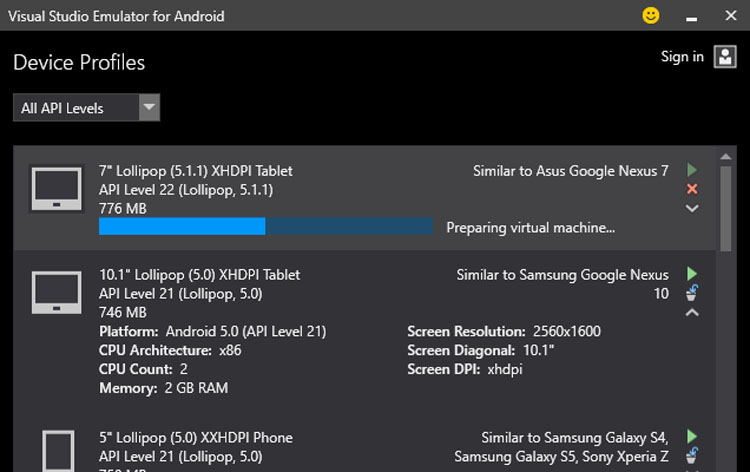
Another obvious headache for Android developers is the sheer diversity of Android hardware, each with differing builds and specs. One nice feature offered by the Microsoft Android emulator is the support for Android Device Profiles - pick the profile that best suits the phones you want to test your app on.
Android devices are Virtual Hard Drives (VHDs) anyway, making it easy to swap one for another and test features through profiles supporting various Android API levels. You get a curated set of device profiles matching the most popular hardware in the market, including devices from Samsung, Motorola, Sony, LG, and more. And you get to pick which Android version you want to run your app against on respective profiles - KitKat, Lollipop and such.

Image courtesy of Microsoft
4. Visual Studio Mobile Center
One common challenge for mobile developers is end-to-end support. By this I mean the tooling and frameworks for every stage of the app lifecycle. Microsoft's newest foray in this space is Visual Studio Mobile Center.
Visual Studio Mobile Center is still in Preview and was announced with the VS 2017 Launch. Dubbed the mission control for mobile apps, VS Mobile Center has big plans and has come out swinging with rich features. Think of Mobile Center as the next evolution of Xamarin TestCloud and HockeyApp combined - that's a lot of powerful solutions across the board.
 Image courtesy of Microsoft
Image courtesy of Microsoft
Powered by Azure under the covers, VS Mobile Center aims to be the one-stop shop for automating every stage of the mobile app lifecycle for developers. Here's a glimpse of all that Mobile Center can do for you:

Once you connect your mobile apps to VS Mobile Center, you'll gain all of the Azure App Service features for your apps - data storage, push notifications, user authentication and cloud services.
It is near impossible for mobile developers to run their app on the plethora of real devices - which is exactly what Mobile Center can do, courtesy of Xamarin Test Cloud integration. On the DevOps side of things, you get continuous builds, integration, automated testing, distribution and feedback capabilities. Once in a users' hands, you'll get crash reporting and app analytics data, all within a single portal.
 Image courtesy of Microsoft
Image courtesy of Microsoft
One of the nice things about VS Mobile Center is the fact that it is nonjudgmental - much like the rest of Microsoft these days. With an open platform and simple APIs, Mobile Center welcomes all apps written in a plethora of programming languages across mobile platforms. It has support for Objective-C, Swift, Java, Xamarin, or React Native, with more coming. You can also integrate your own CI solution or beta app distribution platform - you get to choose just what you need VS Mobile Center for.
5. Visual Studio For Mac
Microsoft realizes that many mobile developers are on Macs. Quality Apple hardware and being able to easily target iOS/Android are two solid justifications. But Visual Studio isn't tied to just Windows anymore - Visual Studio Code is already a tremendously successful, cross-platform, lightweight code editor. But what about mobile developers on Macs who need a rich IDE?
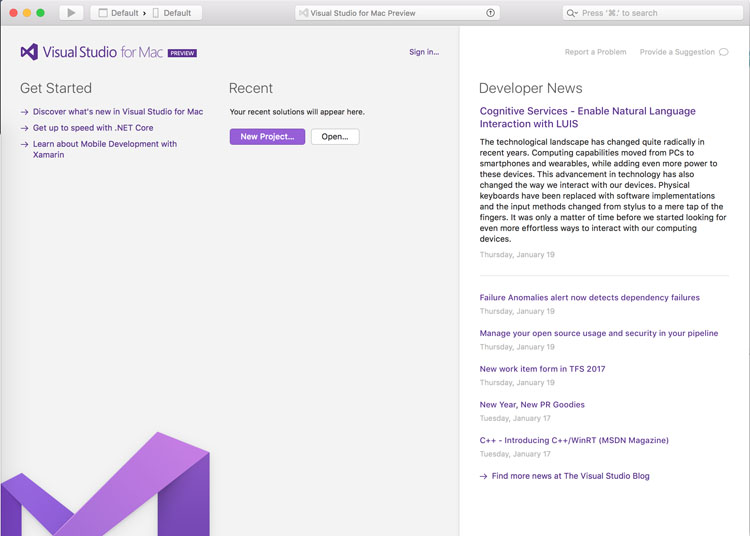
Xamarin Studio is a solid option for folks doing .NET/Xamarin on Mac, but the desire is to take not just the Visual Studio moniker - but the overall VS experience to Macs. This is how Visual Studio for Mac was born - now reaching Preview 4 with the VS 2017 Launch. The challenge for Visual Studio for Mac is to be a truly native Mac application while offering the Visual Studio development experience - they are coming close to achieving the goal.

Xamarin development, as expected, is a first class citizen in Visual Studio for Mac. You get to easily target iOS/Android/MacOS through a shared single codebase, while having easy access to Xamarin Test Cloud. What compliments mobile development is the backend story - cloud connectivity and ASP.NET Core support. With .NET Core and Azure connectivity, developers get to create the whole app stack, from client to cloud backend, all in C# and in a single rich IDE.

Image courtesy of Microsoft
Visual Studio for Mac is in its early days, but the promise is already there with full NuGet integration, visual designers, Roslyn-powered compiler, IntelliSense code completion and smart refactoring features. Expect a lot more support coming soon. Visual Studio for Mac is destined to be a full featured IDE for robust mobile/cloud development in .NET. You get the complete Visual Studio development experience, now on a Mac.
6. Xamarin Tooling Enhancements
It has been a year since Xamarin joined Microsoft and the developer experience story keeps getting better. Existing mobile developer tooling inside of Visual Studio and Xamarin Studio also receive a big boost with the VS 2017 launch. Here's a snapshot of some of the major new features coming to both IDEs.

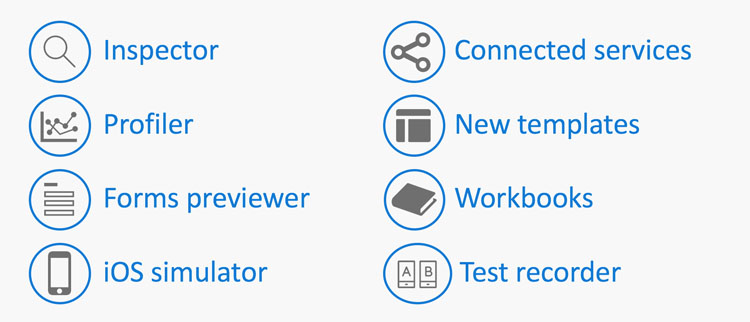
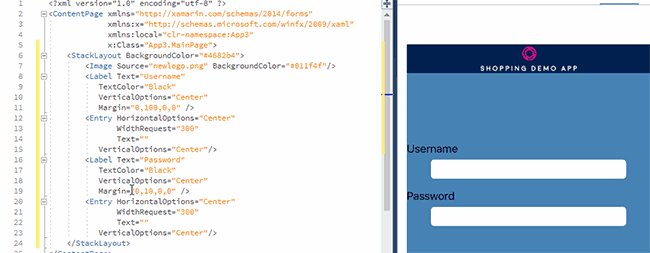
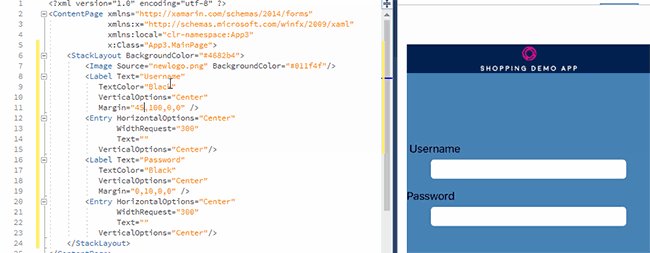
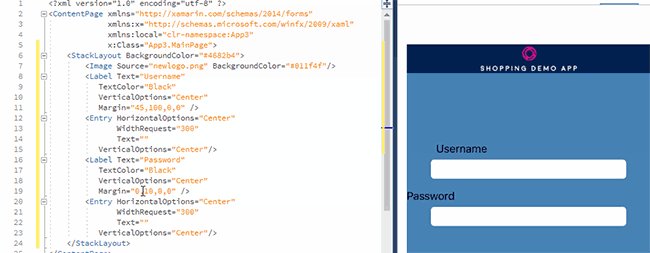
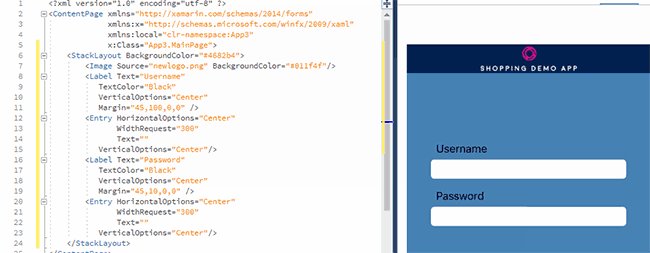
There are new and improved app templates to get your app off the ground quicker - complete with tabbed navigation, MVVM, settings and more. XAML typing gets a significantly improved IntelliSense experience with a new code completion engine that supports bindings, custom properties, custom controls, converters and more. The Xamarin Forms Previewer works seamlessly in VS/VS for Mac and is a beautiful feature. With increased range of control support, the Previewer faithfully renders your XAML markup inside the IDE, including basic data binding - all before you run the app.
 Image courtesy of Microsoft
Image courtesy of Microsoft
7. Polished UI
While Visual Studio and Xamarin combine to provide a ton of mobile developer tooling, most professional mobile apps need polished UX. Developers may be better served grabbing well-engineered performant UI controls out of the box to ship their apps faster. Think of a polished UI as the must-have wow factor. Seriously. This is also where Visual Studio shines - providing extensibility points for others to shine.
Telerik UI for Xamarin is a collection of Xamarin.Forms controls and Xamarin bindings built on top of the native Telerik UI for iOS and UI for Android suites. The Xamarin.Forms controls also utilize controls and features from the Telerik UI for UWP, providing a common API that allows the developer to use the native Telerik components on all three mobile platforms (iOS / Android / Windows) using a single shared code base.
UI for Xamarin provides complex, rich and performant UI controls out-of-the-box so that you can focus on delivering your app functionality. And the best part is - it is all integrated inside Visual Studio on both Windows and Mac. You get project templates and easy NuGet integration to pull in the bits in your project.


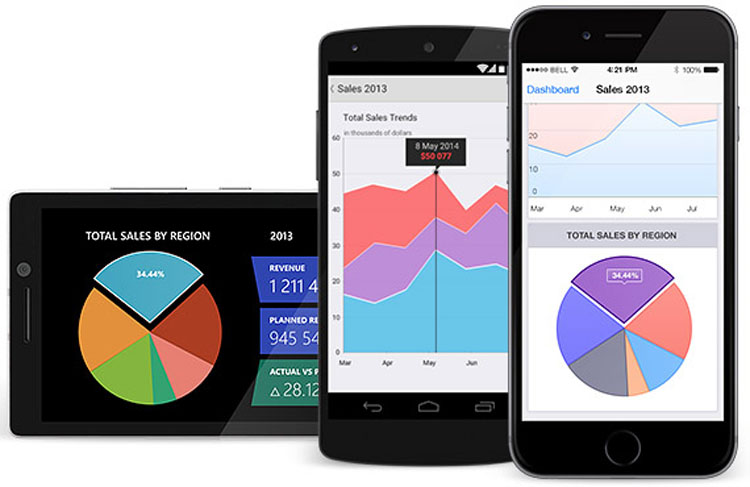
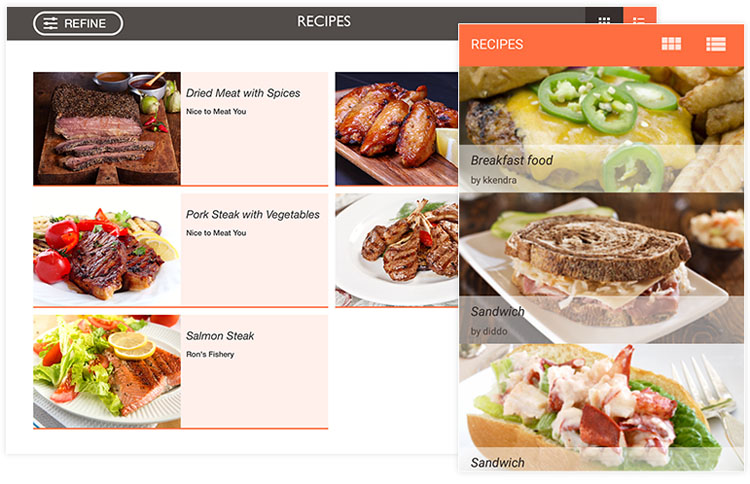
With Telerik UI for Xamarin integrated in your Visual Studio project, you have a whole suite of rich performant UI controls to light up your apps with. Think complex Charts, Gauges, Listviews, Sidedrawers, Calendars and such. Telerik UI for Xamarin gives you the powerful UI to delight users with.


Conclusion
Visual Studio is the epitome of Microsoft's 'Mobile First, Cloud First' mantra. With rich tooling for mobile developers across Windows and Mac, Visual Studio is paving the way for true cross-platform mobile development from a single rich IDE.
With Xamarin.Forms democratizing cross-platform mobile development for .NET developers, you should be proud of choosing the Xamarin technology stack. Just don't go reinventing the wheel with complex UI - Telerik UI for Xamarin is here to help with polished UI for all your mobile app needs.

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP, gadget-lover and Progress Developer Advocate for Telerik products. With a long developer background, he now spends much of his time advocating modern web/mobile/cloud development platforms on Microsoft/Telerik technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family. You can find him on the internet.
