JavaScript in 2017 - Libraries and Frameworks

This is the second part of a 3 part series on what to expect from JavaScript in 2017 taken from our whitepaper, "The Future of JavaScript: 2017 and Beyond". You can download the entire whitepaper for free at http://www.telerik.com/whitepapers/kendo-ui/the-future-of-javascript-2017-and-beyond. To read about our predictions for 2018, please refer to our newest whitepaper, The Future of JavaScript: 2018 and Beyond.
2016 was a pivotal year for JavaScript developers. That seems rather ironic considering that every year is somewhat of a pivotal year since JavaScript and the web platform seem to be in a state of constant evolution. The best practices of yesterday are today's anti-patterns; yesterday's libraries, today's technical debt.
This makes it all together frustrating to feel like one has ever really "mastered" JavaScript and has even garnered a catch word of its own in the industry known as " JavaScript Fatigue".
While change is inevitable and moving forward is always the best path, it is worth revisiting the past so that we can learn from it. It's in that spirit that we look back on how JavaScript evolved in 2016, and what it's trajectory is for 2017; so that we can ready ourselves for the next big changes for JavaScript.
Libraries And Frameworks
It's no longer debatable that JavaScript has amassed a popularity that is unmatched in the software development world. This manifests itself largely by the sheer number or open source frameworks that are released each year for JavaScript developers. The site javascripting.com attempts to catalog each of these different frameworks and their popularity. There are 73 pages of libraries available.
While there are innumerable JavaScript libraries for various pieces of functionality (User Interface, Date Parsing, Data Storage, Ect), developers will be primarily familiar with the so-called JavaScript Frameworks ; those libraries whose purpose it is to help you compose the different pieces of your application.
In the State of JavaScript Survey from Sasha Greif, the libraries that made the cut for awareness were React, Angular, Ember, Vue and Backbone. In addition, Aurelia gets a nod on the strength of its repeated occurrence as a write-in candidate. For those reasons, we're going to look at each of these frameworks, substituting Aurelia for Backbone given the age of Backbone and its likely appearance as a legacy. We'll also look at Kendo UI since we make that UI framework and therefore have a unique ability to predict it's future. Looking back can help us determine how each of these frameworks impacted web development in 2016, as well as where they are likely headed.

First, it's important to recognize the fundamental way in which the model of open-source has changed.
An Open Source Shift
JavaScript has long enjoyed an almost entirely open-source pedigree. Up until now that was primarily on the strength of some remarkable individuals, such as John Resig ( jQuery), Jeremy Ashkenas (Backbone, Underscore), Thomas Fuchs ( Zepto, script.aculo.us), Mihai Baizon ( Uglify), Eric Schoffstall ( Gulp), Ben Alman ( Grunt), and a host of others. The community would rally around these projects and remarkable things were accomplished. The entire web was run primarily on the work of thousands of individuals who had never even met.
Angular was the first open-source library to change this model. The Angular project is primarily built and controlled by Google. There is a team of developers, marketers and the like that are paid by Google to work on this project full time.
React became the second entry in this category of "Corporate Open-Source". Initially created at Facebook, it is heavily promoted and marketed by Facebook who also pays a team of developers to work on React and React based tools and frameworks, such as React Native.
Despite this, both frameworks are truly open-source in the classical sense that they have enormous communities that surround and contribute to their success. The defining difference is that at the end of the day, large corporations pour millions of dollars into these projects and therefore ultimately own and make the decisions on these projects. Why they do it is the source of some debate, but it is always safe to assume that corporations invest in the future of their bottom line. Doing otherwise is counter to the health of the entity.
Open Source Predictions For 2017
Given the now large corporate involvement in open-source, we will likely see this trend continue in 2017. Look for players such as Microsoft and even Apple to join in the fray with their own large open-source offerings for JavaScript developers.

Angular
We opened last year's discussion of frameworks with React, but 2017 likely belongs to Angular, so we'll start there.
Last year we predicted that Angular 2 would be released in the first quarter of 2016.
A release candidate was announced in May at ng-conf, but there ended up being 5 release candidates and each was a large breaking change from the previous, which did continue the instability of Angular through to the middle of September when Angular 2 Final was released.
"What does "final" mean? Stability that's been validated across a wide range of use cases, and a framework that's been optimized for developer productivity, small payload size, and performance. With ahead-of-time compilation and built-in lazy-loading, we've made sure that you can deploy the fastest, smallest applications across the browser, desktop, and mobile environments. This release also represents huge improvements to developer productivity with the Angular CLI and styleguide. "
Jules Kremer – Angular Team
In addition to the core framework, the Angular team also released a command line interface tool to help with controlling the complexity of an Angular applications and scaffolding out commonly used boilerplate.
Angular Predictions For 2017
Given the amount of interest in Angular despite it's rough road to final release and dozens of breaking changes, it's clear that Angular enjoys a level of trust and adoption that virtually guarantee that Angular will be the dominate framework in 2017.
Angular has some concepts that make it remarkably unique, including module theory and it's complete de-coupling from the DOM. This makes frameworks such as NativeScript possible so that developers can build native mobile apps with the same knowledge that they use to build web applications.
The end of 2017 will see 2 major version releases of Angular. However, versioning for Angular is now semantic, so the major version changes will be taken in stride. However, each major version will be an opportunity for the team to introduce necessary breaking changes, but we will not see the API change drastically the way it did between versions 1 and 2.

React
React was an anomaly in 2015, and that trend continued with force in 2016. React is only a portion of the full front-end framework solution that most developers are looking for, which is the major difference between it and the other frameworks discussed here. That makes it very hard to draw a direct comparison.
In 2016, we predicted that React's popularity would continue to grow, especially with consumer facing applications. This turned out to be extremely accurate. While the enterprise seems to have been slower to adopt React, public facing applications are lining up with big names such as Airbnb, Dropbox, eBay, Expedia, and even internet behemoths such as Netflix.
We predicted that there would be continued controversy around JSX, which is the way React mixes HTML in JavaScript in an XML like fashion. However, this melted into a complete non-issue in 2016 with nobody even batting an eye at this concept anymore.
We predicted that 2016 would be the year of the commercial React ecosystem. This turned out to be incorrect. While the open-source community is quite large, it is still very difficult to find complex, commercial grade React components from well-known vendors.
We predicted that enterprises would continue to watch React from a distance. This turned out to be largely true with the RC and Final releases of Angular completely overshadowing React in the enterprise. This list of companies that use React confirms this assumption.
React Predictions For 2017
Considering that React does the few things that it does so well, it's not likely that we will see a new or different version of React in 2017.
Given that Facebook weighed in on the React Starter Kit landscape by releasing the "Create React App" package, it's likely that we may see them release other official React components. It's easy to speculate that the React Router project may be merged into the official React repo at some point.
It's also somewhat likely that React will release its own UI component framework in 2017. This is because Facebook itself has a lot of standard UI and CSS components. Given the recent trend to package and open-source virtually everything they do, I would not be at all surprised to see a Facebook Bootstrap of sorts.

Vue didn't even make our cut last year when we made framework predictions, and that's because it simply wasn't on the radar at that time. Since then, Vue has garnered a decent amount of attention from the JavaScript community.
As of the time of this writing, Vue is trending on GitHub with 122 stars just today and over 35K all time. Compare that with Ember which has 17K stars and Angular with 53K. There is no denying that Vue is a contender.
Vue is different from all the other players in this article primarily due to its simplicity. Vue is likely the easiest of the modern JavaScript frameworks to work with. Its API is similar in some ways to Backbone (such as specifying elements and data for chunks of HTML) and there is also some influence from Angular in terms of using special custom HTML attributes to easily bind the DOM to Vue models. It also doesn't eschew classic web development the way React does with JSX. Its single script include is a breath of fresh air in an era of JavaScript build systems that tend to cripple developers with their complexity.
Vue Predictions For 2017
Due to the intentional simplicity of Vue, its grass-roots success and the constant draw of web developers back to the core concepts of the browser, we predict that Vue will unseat React in 2017 as the light-weight front-end framework of choice for consumer facing applications.
That may seem like quite the statement, and is probably the wildest prediction of this article, but Vue contains all the elements of projects past that have taken the web by storm (see Bootstrap, jQuery), and unlike React and Angular, it is not built by a for profit corporation, which is more true to the basic tenants of the open web.
Enterprises will continue to favor Angular due to its strong corporate backing element.

In 2016, we didn't say much about Ember, other than that it was a "sleeper" framework and would continue to be just that. This is largely the case. Ember has a loyal cult following, but it tends to be like a musical act that everyone has heard of, but few people listen to. However, those that do will swear that it's the best band of all time.
We predicted that Ember would be the popular alternative to React for those consumer-facing applications, but it appears that honor has gone to Vue.
It should be noted that it is technically possible to use React alongside something like Ember. This is because React only solves part of the full stack JavaScript problem – specifically the view part. That means that it can also be used with Angular, although we typically do not see developers mixing React with another large-ish framework – Flux and Redux not withstanding.
Ember Predictions For 2017
We don't have any predictions for Ember in 2017. Much like jQuery and Backbone, this is a framework that is mature and unapologetic in its implementation. The only prediction one could safely make is that none of this will change.

Aurelia made our list last year and we had several predictions for the somewhat niche front-end framework. Aurelia frequently shows up in requests from customers that we talk to. It shows up more often than any other framework in this article aside from Angular.
What is it about Aurelia that developers seem to love so much? It could be the fact that it comes from the creator of Caliburn.Micro which enjoyed massive success inside of the .NET community. It could be because it relies almost entirely on just plain JavaScript contructs and doesn't involve a lot of boilerplate. Whatever the reason, Aurelia has won the hearts and minds of some section of developers and deserves investigation by anyone looking for their next JavaScript framework.
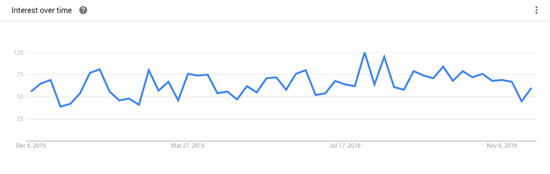
In 2016 we predicted that developers would adopt Aurelia in droves in 2016. While Aurelia seemed to hang on to its dedicated core, we did not see strong increase in the interest of Aurelia over 2015. The Google search trends show roughly the same sentiment over 2016.

We also predicted that Aurelia might see a native counterpart, such as NativeScript or ReactNative. This also did not turn out to be true, despite Aurelia's explicit goal to be more than just a web framework.
"We've always seen Aurelia as a platform and ecosystem for building rich interactive applications on every device. In 2016, you'll see the next phase of that vision realized as we move beyond Aurelia's v1 release and on to other things we're planning,"
Rob Eisenberg – Creator of Aurelia
We predicted that large enterprises would begin to adopt Aurelia since it was an officially supported product. This also turned out to be largely incorrect as Angular continues to dominate the enterprise JavaScript spectrum.
Rob Eisenberg recently published an article on the future of Aurelia which makes it much easier for us to speculate on the future. Of note from his article was the intention to create UI components specifically for Aurelia.
Aurelia Predictions For 2017
Aurelia is a fascinating alternative to Angular and React, and we're continually inspired by the work that Rob and his team do on the project. However, the sheer dominance of Angular and React (or Vue) leave little room for anyone else besides niche players. While not much of a prediction, our guess is that this will remain the case for Aurelia in 2016. We also think that it will likely lose developers to Angular, which shares some concepts with Aurelia, such as using plain JavaScript classes as the binding context.

While not a front-end framework like the rest of the items in this list, Kendo UI is a bit of an anomaly. It is first and foremost a UI library of widgets and components. However, the version of Kendo UI based on jQuery does contain portions of full stack framework features, such as two-way binding, routing and view management. This qualifies it for inclusion in the article.
In 2016, Kendo UI release Kendo UI For Angular 2 Beta, which was a complete re-write of Kendo UI to use Angular as the underlying framework for DOM manipulation, binding, routing and the like. This allows Kendo UI to leverage all the advantages of Angular, such as…
- Binding speed
- Ahead of time compilation
- Dependency management
Kendo UI Predictions For 2017
To be fair, we make Kendo UI so we know a bit about where it's going. To that end, expect a full release of Kendo UI for Angular, which includes all the widgets in the Kendo UI portfolio, by May of 2017.
We will also continue to work on Kendo UI For jQuery in 2017 as we don't see jQuery going anywhere and it's still the most popular way that our customers build their applications.
In addition to the UI framework itself, Kendo UI will release Kendo UI Builder, which is a visual tool for designing user interfaces composed of Kendo UI components. While currently limited to OpenEdge data sources, a mature Kendo UI Builder would connect to any data source to allow easy drag-and-drop composition and configuration of user interfaces with real time visual feedback.

We'd like to close out our section on frameworks by discussing what may be the most important technology that the web community has yet to adopt: Web Components. We've lumped Polymer in here as well because it is Google's polyfill library for Web Components which are largely unusable cross-browser without it.
Web Components are a standard for the way that developers build and deploy components for web applications. These are typically thought of as visual components, or rather custom HTML elements, but they can also include processes that occur in the background, such as AJAX. Web Components are so critical because they are the only thing that will be able to curtail the Cambrian explosion of JavaScript libraries, all of which may implement components in a different way and are usually only usable with a specific JavaScript framework.
Unfortunately, React inadvertently put the brakes on Web Components by creating a simple and elegant component model that worked across all browsers without polyfills or hacks. The rapid adoption of React meant that developers' interest in Web Components was negated by their frenzy for React, which offered a similar yet much slimmer solution. It also highlighted that web components in their current state are still not meeting developers where their needs are.
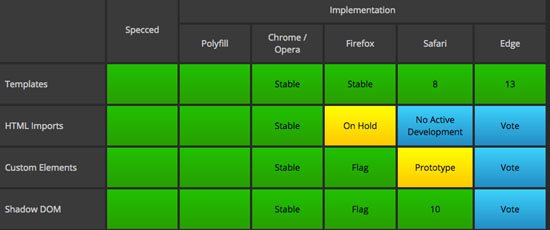
In 2016, we predicted that all major web browsers would support Web Components by 2016. This is simply not the case. The following chart shows the state of browser support for Web Components as of the time of this writing.

Basically, Chrome is still the only browser that fully supports Web Components. Firefox has put HTML imports on hold and Custom Elements and Shadow DOM are still behind flags. Safari has remained annoyingly silent on HTML Imports, but in a surprising pivot decided to ship an implementation of Shadow DOM. While Edge appears to be the holdout, they have announced intent to ship support for HTML Template elements. They have not, however, fully committed to Web Components, citing that they will instead ship support for features as they become stable pieces of the Web Components Standard.
"Following template support, and after completing the DOM rewrite, the next goal is to implement Shadow DOM, the second-hardest feature to polyfill, followed by Custom Elements. We plan to evaluate the rest of the first generation of Web Component specs after that. Naturally, as the specs continue to evolve and additional web component-related technologies rise in importance we may shuffle priorities along the way."
Travis Leithead and Arron Eicholz – Microsoft Edge And Web Components
We also predicted that JavaScript frameworks would begin to swap out their own component implementations in favor of Web Components. Given that Web Components aren't fully baked, this has not happened.
However, Angular was designed from the beginning to support Web Components. They even ship their own Shadow DOM emulation. In other words, when Web Components are ready, only Angular is specifically designed to use them. This is another reason that we are building many of our own components on Angular's infrastructure, so that when Web Components are ready, our own leap won't be nearly as far.
This is the first part of a 3 part series on what to expect from JavaScript in 2017 taken from our whitepaper, “The Future of JavaScript: 2017 and Beyond“. You can download the entire whitepaper for free at http://www.telerik.com/whitepapers/kendo-ui/the-future-of-javascript-2017-and-beyond
Other articles in this series:
- JavaScript’s Journey through 2016 (Part 1)
- JavaScript in 2017 – Beyond the Browser (Part 3)

Burke Holland
Burke Holland is a web developer living in Nashville, TN and was the Director of Developer Relations at Progress. He enjoys working with and meeting developers who are building mobile apps with jQuery / HTML5 and loves to hack on social API's. Burke worked for Progress as a Developer Advocate focusing on Kendo UI.
