Why Bootstrap 4 Means Sass Has Won

CSS preprocessors like Sass and Less are tools that greatly enhance CSS development. Sass and Less have been around for a while now and are widely adopted by the web development community. CSS preprocessors bring real language features to CSS such as variables and mixins (functions) which result in clean, extensible and reusable CSS code.
Stack vs Stack
Over the past five years I have advocated the use of CSS preprocessors in general because of the countless hours that I have personally saved using them. I have always shared my advice on CSS preprocessors from the stance of "use the tool that fits your development stack." While Sass and Less have always been closely matched on a feature-by-feature basis, they have historically had advantages for specific technology stacks.
Ruby vs JavaScript
While both Sass and Less started in the Ruby community, Less switched to JavaScript, making it ideal for developers who were reluctant to use Ruby as part of their development process. Throughout the years both Sass and Less have been ported to many languages including C++, JavaScript, and Java.
A popular Sass port, Libsass (C++) has addressed the issue of Ruby dependencies as well as improved the performance of Sass compilation. Amazing contributions like this from both Sass and Less communities have made dependencies a trivial issue when choosing a preprocessor today.
Foundation vs. Bootstrap
Front-end frameworks were another consideration that motivated me to discuss the developer stack. In the recent past Foundation and Bootstrap used different preprocessors for their CSS source code.
Foundation by Zurb chose Sass as its preprocessor and heavily relied on its ability to use variables and mixins to customize the framework and use it in a modular way. On the flip side of the coin, Bootstrap chose Less and also incorporated a massive amount of customization through Less variables and components.
While the reasons to choose between Foundation and Bootstrap are an entirely different debate on their own, it's important to understand that choosing one versus the other changed which preprocessor was beneficial to your development process. Also consider the overall market share of each of these frameworks.
Bootstrap is without a doubt the more popular choice. Less having such a influential use case made it an easy recommendation throughout the years. Bootstrap 3 offered a Sass alternative recently, however it still may not have been enough to sway users away from Less.
This story changes entirely when you consider Bootstrap 4. Why? Because Bootstrap 4 is being built entirely from Sass instead of Less. This marks the first time in Bootstrap's history that the official source code has been developed using Sass. Because of this, moving into the next generation of front-end frameworks the consideration of Foundation versus Bootstrap results in the same choice of CSS preprocessor - Sass.
Bootstrap 4 and Furthermore
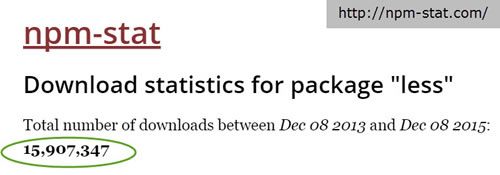
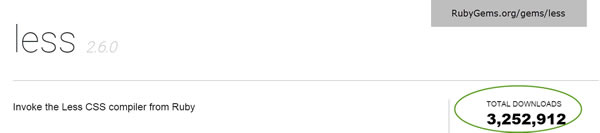
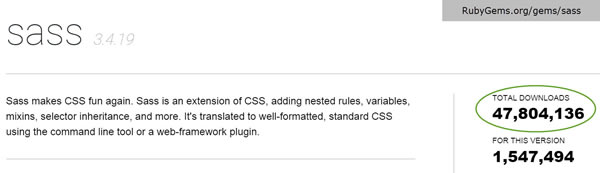
Considering the history of Bootstrap, its move to Sass took me a little by surprise. Out of curiosity, searching for a compelling reason that Bootstrap made this change, I looked at the numbers. Researching stats on RubyGems.org and npm-stats.com paints a convincing picture, with Sass downloads exceeding Less by almost double.
It appears that the Sass community is just simply larger than that of Less. But is this the reason to change the codebase?
I reached out to the Bootstrap team to see if they had a definitive answer on the matter and the graciously replied, saying, "More people use SCSS, libsass is crazy fast, syntax is more explicitly clear, and I'm lazy and use SCSS at GitHub." So there you have it, straight from the source.
Moving Forward
With the formalities out of the way, does this spell the end for Less?
I'm not one to bandwagon against a framework or tool just for the sake of declaring something dead. While I'm sure Less will "live on," it looks like the market share is about to swing even more heavily in favor of Sass. The factors that were once prime for healthy debate like dependencies and use-cases are now trivial.
When Bootstrap 4 emerges from beta, it will most likely bring even more developers over to Sass. I feel it's safe to say, if you're working on front-end web technologies and you touch CSS on a regular basis, now is the time to learn Sass. It's almost inevitable that Sass code and compilers will be part of some future project.

Ed Charbeneau
Ed