Why Edge?

“Marketing has told me we can’t call it Project Spartan anymore. Are you ready to learn the new name?”
Some guy from Microsoft - BUILD 2015
Thousands of web developers sat on the edge of their seats. Will they call it Spartan? They did that with Cortana, so why not? Personally, a web browser named Spartan is one I'm going to use just on principal. It's like going to see a movie with Tom Hardy in it - it's a no-brainer.
But they didn't call it Spartan. They called it...... Edge. They called it Edge.
This blew my mind. I was stunned. Why would Microsoft step over such an easy win? I mean it really bothered me. I'm at home cutting the grass asking myself "Why Edge?" Watching TV and thinking "Why Edge?" Taking a shower and thinking "WHY EDGE?"
Edge isn't bad - it's just not what I wanted, and because of that, I needed an explanation. I needed closure.
I know that at the macro level, this amount of obsession over a web browser name probably indicates some mental health issues on my part. But in my world as a web developer, this is a big deal. Naming is super important and incredibly hard. Just ask my kids. I'll spare you the hackneyed joke about the two hardest things in computer science.
Do you remember that line in the Social Network where Justin Timberlake (as Sean Parker) says...
...And the Zuckerburg says that was the most important piece of advice he ever gave them. I rest my case.
Then all it once - it came to me: this isn’t about a name, this is all about a letter.
e is Everything
All of us have done "family IT support" from time to time; I think that just comes with a job in technology. I imagine nurses get asked "Does this rash look bad?" all the time by family and friends. We get asked why the internet is so slow and the printer isn't working. It's our cross to bear.
On occasion, while reluctantly doing said tech support that I have been unwillingly dragged into, someone will explain their problem to me like this.
Family: "The internet isn't working."
Me: "What do you mean? Can you get to google.com?"
Family: "How do I do that?"
Me (cringe): "What web browser are you using?"
Family: "Um, I just click on the blue e."
You see, your everyday consumer doesn't understand anything about web browsers, but more importantly, they don't care. Exhibit A:
By and large, they don't even know that it's called "Internet Explorer," let alone what version it is. Why should they? The web, for most consumers, is a transient computing experience that they don't draw a hard and fast line around. It's just something that their computer does.
This is why the new name had to start with an "e." Because Microsoft can change a lot - they can add in the most supported ES6 features (awesome), and ensure that the browser is evergreen (awesomer), crank the dev tools experience to 11 (straight baller), and even allow you to write on the browser (meh) - but they cannot change the way people access all those features, and that's by "clicking on the blue e."
The new name, whatever it was, had to start with an "e."
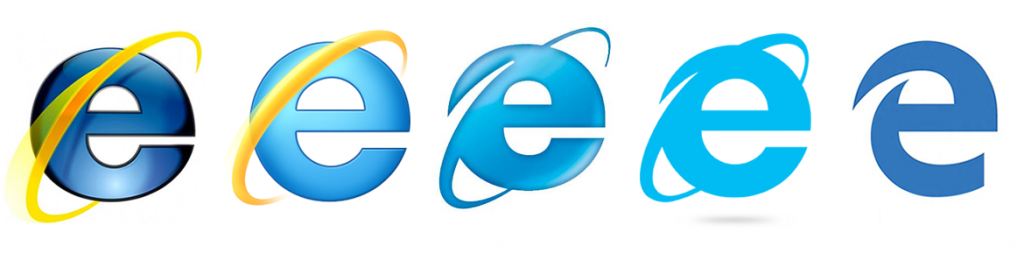
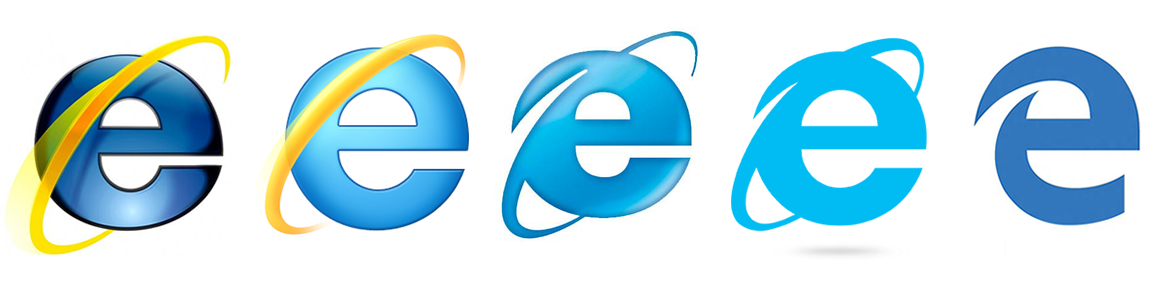
More importantly, the icon had to be somewhat of a familiar "e." That means the same shade of blue, and a well known geometric shape. Look at the incarnations of the "IE" icon throughout the years.
Sure, Edge has a slightly different "e," but it's an e, and it's a very familiar shade of blue. While I'm sure that no web developer is going to lose sleep over the widely publicized demise of IE, the consumer will never ever know the difference. And that's how it should be.
So Why Edge?
We could speculate, but I think that the name derives from the `X-UA-Compatible` meta tag where you can specify that IE should use the latest rendering mode.
<meta http-equiv="X-UA-Compatible" content="IE=edge">Given the significance of the “e”, and the reference to always having the most recent browser features, Edge isn't just a good name, it's the right name.
Still. The part of me that loved 300 will always miss not being able to ever say, "This. is. Spartan!"

Burke Holland
Burke Holland is a web developer living in Nashville, TN and was the Director of Developer Relations at Progress. He enjoys working with and meeting developers who are building mobile apps with jQuery / HTML5 and loves to hack on social API's. Burke worked for Progress as a Developer Advocate focusing on Kendo UI.