Engineering the Future of .NET

While there is a huge army of engineers at Microsoft who work on .NET and C#, the following folks are arguably the most influential in bringing you the future of .NET and .NET Tooling.
Let's say you had an opportunity to have all of them sit down at a roundtable panel and fire away blunt honest questions. What would you ask?
This article dives into the mock questions I would ask, along with responses that are my personal best guess to the answers. Could my answers not reflect actual opinions shared by the team at Microsoft? Sure, but I'm hoping folks from the .NET team can jump in to correct me if I am way off base.
This is a rather interesting time for .NET - what's being done shapes the future of .NET for the next decade. Let's ask the honest questions and hopefully all of us will understand the new .NET ecosystem a little better.
Q: What's happening with the next version of .NET?
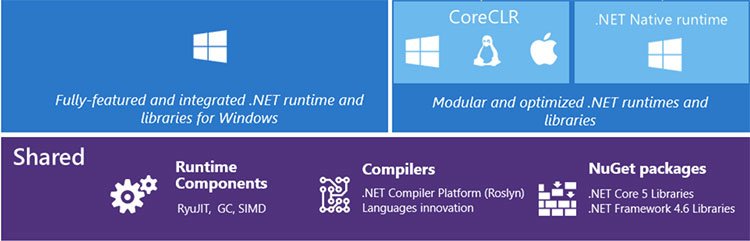
A: There's a slight fork in the road ahead, albeit sharing a common foundation:
- .NET Framework 4.6/x - This continues to be the next iteration of the existing mature .NET Framework. Supports entire API canvas and a variety of application platforms. Windows only.
- .NET Core 1.0 - This is the new lean modular cross-platform and open source version of .NET. Written from ground up, .NET Core is optimized for specific runtimes and runs on any platform.

Q: I heard NuGet plays a big role with the new .NET...how so?
A: Yes. After years of being a giant monolithic framework, the new .NET Core is quite the opposite - it is modular and broken into consumable smaller pieces. You only pick and choose the parts of .NET that you need for your applications. NuGet is the resource that hosts all the components of the .NET Framework. NuGet is ultimately responsible for pulling down the components to resolve dependencies in your .NET project. Keep in mind though - NuGet will largely host .NET and server-side packages; for web development package manager, you may be best served with NPM/Bower - both of which are integrated into Visual Studio.
Q: I heard there have been some Microsoft internal team reshuffling around .NET...all good?
A: Yes, all of the teams that work on .NET and any corresponding tooling have been brought in under one umbrella. This includes the ASP.NET, .NET Core and tooling on Visual Studio/Visual Studio Code. Expect much more cohesion in the .NET Framework and ways you work with it as a result.
Q: Should I be wary of Open Sourced .NET?
A: Open source software (OSS) is a wonderful thing, but may need a change in mindset if you come from a traditional enterprise background. .NET going OSS invites greater innovation and community involvement. Make no mistake though - there won't be any compromises on software quality, since Microsoft is ultimately the gatekeeper when it comes to accepting contributions.
Q: I heard the new .NET went RTM in June...Is it all done now?
A: Yes, the .NET Core went RTM on June 27th and is ready for production usage. Think of this as a line in the sand though - nothing is written in stone and the framework would continue evolving out in the open on GitHub. There is a reason why the new .NET Core is 1.0 - it is a major rewrite to make the .NET Framework lean modular and cross-platform.
Q: What platforms/devices can you target with .NET Core?

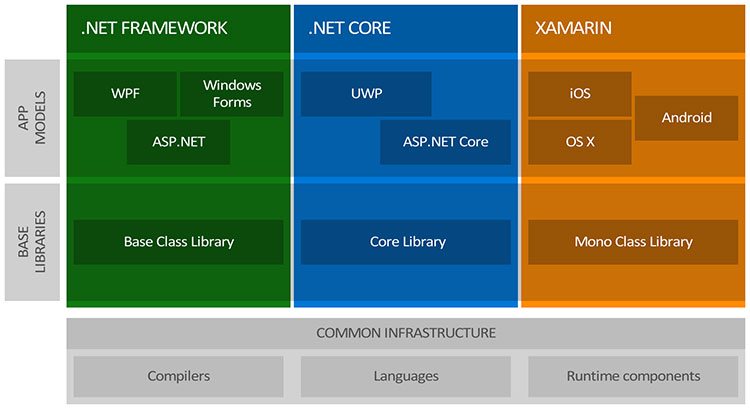
A: As of now, .NET Core 1.0 can be used to build console apps, ASP.NET Core apps and portable libraries. You should expect many more platforms to be supported soon. Taking a look at the bigger picture, it's important to pick the right framework for the app you want to build.
Q: Is it safe to bet on C#?
A: Absolutely. C# can already be used to build desktop, web and mobile applications on Windows. With the acquisition of Xamarin and inclusion of Xamarin tools in the Microsoft stack, you can now use C# to target almost any platform - iOS, Android and Mac. Essentially, if you know C#, you can write apps for any device. C#, though already mature, continues to show language improvements with C# 7.
Q: What's the .NET CLI?
A: The command line has made a huge comeback among developers and modern CLI tools offer a lot of power with flexibility. So after years of hiding the command line for Visual Studio developers, Microsoft is reversing the trend and building CLI tools first. The new .NET Core comes with a SDK - a powerful cross-platform .NET CLI. This helps you build, debug, deploy and automate .NET application development from any platform.
Q: What's OmniSharp and why is it important?

A: One of the tenets of taking the .NET development experience cross-platform is to make the comforts of Visual Studio available outside of it. OmniSharp is a wonderful collaboration between Microsoft engineers and the development community to bring a Visual Studio like Intellisense and code editing experience to just about any lightweight code editor - like Sublime Text, Atom, Brackets, Vim, Emacs, etc. Powered by standard streams of 'stdin/stdout' for communication with a console app, OmniSharp watches your every keystroke and provides sharp contextual Intellisense out of the box, as well as offering various code navigation/refactoring features like Visual Studio.
Q: What are some IDE choices for .NET developers?
A: There's plenty. And while there are premium versions, all IDEs come in free flavors. Here are some top contenders:
- Visual Studio Community Edition - The full-featured IDE for Windows
- Visual Studio Code - The lightweight cross-platform code editor
- Xamarin Studio - Rich mobile development IDE for MacOS
- Sublime Text/Atom/Brackets/Emacs/Other text editors - Other lightweight editors powered by OmniSharp
Essentially you can build .NET applications on any platform with your chosen IDE. What's holding you back?
Q: What's the story behind Visual Studio Code?
A: VS Code simply works and is a beautiful, lightweight code editor. VS Code has quickly garnered a large community of users, as illustrated by the Extensions Marketplace. In fact, a lot of hardcore JavaScript web developers are using VS Code - folks who would otherwise never touch a Microsoft product. So you can understand the enthusiasm behind VS Code and the continued efforts to make it even better.
Q: What's this thing called the .NET Standard?
A: The new .NET Standard is a contract - a formal specification of .NET APIs across all runtimes and platforms, aimed at bringing more uniformity to the overall .NET ecosystem. You can think of the .NET Standard as the spiritual successor of Portable Class Libraries - only much better thought out and truly helping portability of .NET libraries across various Base Class Libraries (BCLs).
Each .NET runtime version advertises the highest .NET Standard version it supports, a statement that means it also supports previous versions. So as a developer, you could target your portable .NET library to a specific .NET Standard - and you are guaranteed the same APIs across all .NET runtimes on any platform, leading to easier portability.
Q: What's the near-term roadmap for .NET tooling?
A: While tentative, here are some short term plans:
- Sep 2016 - Preview 3 of VS 2015 with early .CSProj support for .NET Core
- Nov 2016 - .NET Core 1.2, ASP.NET Core 1.2, Entity Framework Core 1.2, SignalR, .NET Standard 2.0, etc.
Q: What's happening in ASP.NET?
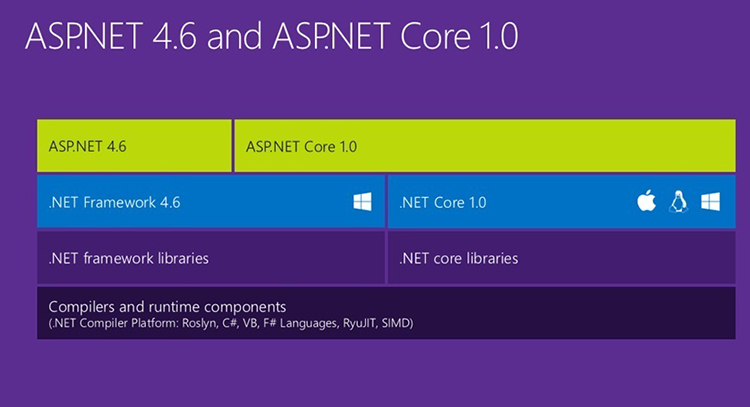
A: Lots. ASP.NET 4.6.x is the next iteration of ASP.NET that runs on the full .NET framework. This is the most mature offering, which includes WebForms, MVC, SignalR, Web API, EF, etc. - and it will continue to evolve.
ASP.NET Core 1.0 is the new kid on the block and runs on the new .NET Core 1.0. ASP.NET Core, just like the new .NET, is lean modular and completely OSS. More importantly, the new ASP.NET Core can be built and run on any platform - Windows, MacOS and Linux.

Q: How do I get started with ASP.NET Core?
A: If you use Visual Studio, you can start with the familiar File/New Project and the unified ASP.NET template. If you're on a Mac or Linux, you can use the new .NET CLI to kickstart your ASP.NET project or use the ASP.NET Yeoman generator - the scaffolded project is very similar to what Visual Studio would produce. Build/Restore pulls down all project dependencies and the fresh ASP.NET project is ready to run either on IIS, Windows or hosted through Kestrel on other platforms.
Q: What was the hoopla about Project.json and going back to .CSProj?
A: Project.json was and continues to be a great idea - list all dependencies of a .NET project as a simple json file. While this worked beautifully for the new ASP.NET Core, the canvas of .NET extends far beyond just ASP.NET and retro-fitting Project.json to other project types proved to be too big an exercise. Also most traditional .NET projects use a .CSProj-based dependency system for MSBuild - all of that would need to be reworked as well. So the father of Project.json, namely David Fowler, is rumored to be the biggest proponent of killing it for now. Maybe the good things about Project.json will resurface soon.
Q: Will Microsoft maintain my development experience inside of Visual Studio?
A: Yes absolutely. While there are plenty of new shiny cross-platform tools and aspects of .NET Core, the fundamental .NET development experience in Visual Studio will be the same, if not better. Visual Studio is arguably the best full-featured IDE for developers. Why mess with something that clearly works so well?
You can still begin an ASP.NET Core project in VS as File-New Project with starter templates and have the same F5 debug experience. The next iteration of Visual Studio brings in better performance tools, smaller install footprint and overall sharper development experience. You'll be more than happy to stay inside VS all day long.
Q: I heard VS 2015 is now package-aware. What does that mean?
A: Modern app development is often driven by packages and package managers. Projects have dependencies on a myriad of app packages such as frameworks or third-party bits. It's time that your development IDE became aware of these.
Visual Studio 2015 and onwards understands project dependencies listed in package.json or project.json and will pull down the requisite bits from package sources - NuGet/Bower/NPM. With easy configurability, VS is able to parse project dependencies and resolve all of the packages required to compile/run the project - simply by downloading packages from their corresponding package stores. No need to check in packages into a project's source control - VS can resolve package dependencies from respective sources on every project load.
Q: I heard Bower is dying? What about tooling inside Visual Studio?
A: The front-end JavaScript world is a dynamic one - not all rumors you hear are true. Whatever the future of Bower, you'll find solid Visual Studio integration today. In fact, Bower is what is used to pull down some core packages in ASP.NET projects - like Bootstrap, Angular, jQuery etc.
Bower support is built into Visual Studio 2015 and available via add-ins for Visual Studio 2012/2013. A bower.json file tracks dependencies for installed Bower components, while Visual Studio provides solid Intellisense support for installing new packages.
Q: Why Grunt/Gulp over MSBuild?
A: Square pegs don't fit into round holes. Front end web development is complex with its own build process needs - like CSS pre-processing, minification, bundling and code cleanup. .NET developers need not be forced to use MSBuild when there is already a rich ecosystem for web development build needs. Grunt and Gulp integration is built into Visual Studio 2015 and you may use either interchangeably through the Task Runner Explorer.
Q: What's the impact on Xamarin tooling after the Microsoft acquisition?

A: The Microsoft acquisition of Xamarin was definitely huge news for developers - it meant that one could target virtually any platform from a .NET-based ecosystem. In addition, Xamarin tools are now included in Visual Studio, free and open source. This democratizes cross-platform mobile development and encourages community collaboration. Xamarin is integrated inside of Visual Studio tools for Windows developers, while Xamarin Studio continues to evolve for the Mac developers.
Q: Will Xamarin eventually be powered by .NET Core instead of Mono?
A: Xamarin apps are cross-compiled down to native apps on each mobile platform and run on top of the Mono framework. With the new .NET Core being modular and cross-platform, one can arguably envision Mono being replaced by .NET Core for the runtime of Xamarin apps. So, in the long term, I'd say yes. The current reality, however, is that Mono has been around for a while and has a greater API canvas than the new .NET Core. So, in the short term, Xamarin will continue to be powered by Mono, with an eventual swap in the distant future.
Q: Is .NET getting fragmented?
A: You could say that in a way, but hopefully it is short term. As of now, there are a few too many .NETs than desirable - .NET Framework, .NET Core and the ports of .NET elsewhere, like Mono & Unity. In essence, there are quite a few of the .NET Base Class Libraries (BCLs) for various platforms - thus hindering portability of .NET apps. Over time, one can expect convergence of .NET frameworks and associated tooling, with .NET Standard providing the uniformity over the .NET ecosystem.
Telerik UI for .NET
Below are some the Engineers, PMs and Developer Advocates who bring you the Telerik UI suites that you love to incorporate in your .NET applications.
- John Bristowe
- Ed Charbeneau
- Sam Basu
- Rumen Jekov
- Nikolay Diyanov
- Stefan Stefanov
- Petyo Ivanov
- Iana Tsolova
- Nikolay Atanasov
- Vassil Petev
The goal is simple - making developers more productive with sharp UI components and frameworks. What if you had a chance to grab us all in a panel discussion - what would you ask? Let me begin with a few obvious ones around .NET - you all fill in the rest in Q/A.
Q: What's happening with Telerik UI controls for various .NET platforms?
A: We believe this is one of the best times to be a .NET developer and we're busy providing you with the best UI controls for any .NET project targeting any platform. Telerik DevCraft offers the richest UI suite for web, desktop and mobile development. You could be building cutting-edge web applications with ASP.NET or modern desktop applications with WPF/WinForms - either way, we have you covered with UI controls so that you don't rediscover the wheel. With mobile, you could be building native, hybrid, Cross-compiled or JS Native apps - we have UI controls for each platform no matter what be your approach.
Q: Is there support for ASP.NET Core with Telerik UI?
A: YES! Starting with the R2 2016 SP2 release, Telerik UI for ASP.NET MVC fully supports ASP.NET Core. All of the included components are fully compliant with .NET Core and run cross-platform.
Q: What's new with Kendo UI MVC wrappers?
A: Glad you asked - lots! The Kendo UI MVC wrappers assembly package has been renamed to Telerik.UI.For.ASPNet.Core - clearly highlighting the targeted framework. There are brand new TagHelpers for NumericTextBox, Button, Window etc. with many more lined up. There is also a new VS Project Template that perfectly sets up your ASP.NET Core project with Telerik UI bits.
Q: Are you using NuGet in any way?
A: Yes, in a big way. While you can still use the the tradition ways to download Telerik controls (via the website or control panel), we're increasingly fond of NuGet servers to distribute our bits. You can access our private NuGet feed via https://nuget.telerik.com/nuget - keep in mind, this requires authentication with your account. Once in, you'll find packages for Telerik UI for ASP.NET and UI for Xamarin, among many others. Adjust your NuGet configs and you have an easy way to incorporate Telerik UI in your .NET projects.
What Questions Do You Have?
What questions would you ask the experts at Microsoft or Progress? Feel free to post them in the comments below and I'll do my best to find you an answer.

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP, gadget-lover and Progress Developer Advocate for Telerik products. With a long developer background, he now spends much of his time advocating modern web/mobile/cloud development platforms on Microsoft/Telerik technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family. You can find him on the internet.
