19 Tips to Make Learning Angular 2 Easier

Have you been flirting from across the room with Angular 2? Is it time to glide across the room and and say, "Hello"? Before you do, and you should, I'd like to give you a pep talk. I'd like to give you 19 thoughts that will make your efforts more fruitful. So, listen up.
1. Get good with Git
If you've been avoiding Git, stop it. Angular 2 assumes that you are somewhat good with Git. Just consider the instructions for getting the QuickStart project up and running. So be good with Git. If you're not good with it, get (basically) good with it.
2. Learn Node and npm
Angular 2 development is tightly hitched to Node and npm. To quote the Angular 2 project:
Node.js and npm are essential to Angular 2 development.
If you are trying to dodge either of these, you're doing it wrong. Learn them both so that neither become a stumbling block when learning Angular 2. If you think you can skirt these technologies, just consider the Node processing power used during development behind the npm scripts in the official QuickStart code.
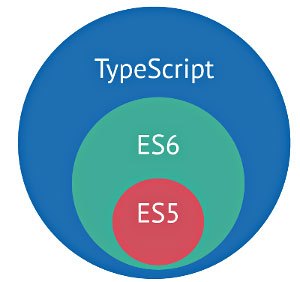
3. Use TypeScript and grok typings

While it is logically possible to write Angular 2 applications without TypeScript, it is pragmatically not wise. One might even say that avoiding TypeScript isn't even realistic.
The mainstream of everything Angular 2 flows through TypeScript. You want to be in the mainstream and you want to go with the flow, the flow is TypeScript. Don't walk upstream or walk along the bank. Just jump in and let the TypeScript river take you down stream. This entails you understand things like tsconfid.json, tslint.json, and typings.json.
If the typings thing is blowing your mind, stop and get a handle on it.
4. Mostly Ignore UMD modules and Transpiling in the Browser
Angular 2 code can be run using UMD modules, from a CDN, compiled in a browser at runtime. This is a nice trick for sharing small Angular 2 code samples, but I wouldn't pay it too much attention. Use it for teaching and code sharing. Other than that, focus on ES6 and ES6 modules via TypeScript loaded using a modern JS loader.
5. Use A TypeScript-friendly code editor
Best to choose a code Editor for Angular 2 development that understands TypeScript by default (or via a plugin) and is considerate of modern JavaScript development (i.e. Node/npm development). Visual Studio Code, Atom, or WebStorm seem to be the ideal choices today. While you might love another editor, getting started with Angular 2 will likely be easier when using one of these editors.
6. Angular 2 isn't one script include like Angular 1.
Gone are the days of including one JavaScript file and and doing Angular development. Angular 2 is a set of npm packages and even doing non-trivial Angular 2 development will require a handful of npm packages. Accept it. Angular 2 is full-on Node'ified and on the npm bandwagon.
7. Angular 2 has several, hard, third-party dependencies you'll need to grok
Once you've learned Node, npm, and TypeScript (and potentially a new code editor) the next thing you'll need to gain insight on will be Angular 2's hard dependencies on zones.js, reflect-metadata, and RxJS.
reflect-metadata and zones.js are polyfills for Angular 2, both of which I'd glance at. As you walk a mile or two with Angular 2, you'll eventually have to understand what is being polyfilled and why.
As for RxJS, take a closer look at it. It's endorsed by the Angular 2 project and plays a major role in application development when dealing with HTTP responses on the client. So, yeah, no real reason to sidestep RxJS or put it off. Just learn it.
8. Angular 2 loves modern JavaScript. So polyfilling at runtime is needed.
If you are building an Angular 2 application for an environment that runs ES5, ES6, and some future ES* code with no issue, you are golden. Otherwise, a polyfill will be needed. The Angular 2 project depends upon core-js to make sure Angular 2 code can run in an environment that does not support ES5, ES6, and ES* perfectly. While not exactly necessary to do Angular 2 development, I believe it is a good idea to understand what core-js is doing at runtime.
Don't forget, an Angular 2 application won't run in anything less than IE9, and IE9 support for ES5, ES6, and ES* isn't perfect. Heck IE10 and IE11 support is far from perfect.
9. Serious Angular 2 development requires a JS loader
So, now that you know a thing or two about Git, Node, npm, TypeScript (including typings), and RxJS, the next major knowledge hurdle is to accept the fact that Angular 2 development will, in most cases, require the use of a modern JS loader. The Angular documentation seems to favor SystemJS, but Webpack will work too.
You'll need a good understanding of whichever you use. Don't gloss over this part of the stack. Make sure you learn the loader. It'll make learning and using Angular 2 easier if you are not baffled by the loader.
Also keep in mind that both SystemJS and Webpack not only load modules, they also aid in bundling.
10. You'll want modular CSS
Contrary to the QuickStart code, you'll want modular CSS. Simply including CSS files in index.html isn't going to scale very far. Make sure you use the plugins provided by Webpack or SystemJS to load CSS in a modular fashion using modern ES6 module syntax.
11. Developing Angular 2 code entails watching, compiling, and serving processes
While developing Angular 2 code, you'll be running multiple processes that watch your files, recompiles these files upon changes, and then serves these files to a browser via a local Node server.
For most JavaScript developers, this stuff is commonplace. But, if you are just learning Angular 2 along with the tools that make development possible, the multiple Node processes might come as a surprise. Just keep in mind that your terminal will be running several process that make Angular 2 development possible. You'll need to be aware this fact and often the output from these processes will be mission critical to development.
At a high level, just remember that all TypeScript code has to be compiled to run in a browser. This requires a compiling process and listening process while developing Angular 2 applications.
12. Not so much client-side MV* anymore - more like components from top to bottom (i.e. a component tree)
Coding Angular 2 will force you to think about your application, not in terms of MV*, but in terms of a tree of components. Components are the building blocks of an Angular application.
Every Angular 2 application has a starting root component and that component will contain all other components. Components will be how you organize your application. Forget client-side MV* and learn components. In an Angular 2 application, a component will bring together the views, styles, controller logic, and state. A major part of your Angular 2 journey will involve understanding how components are encapsulated and interface with parent and child components (especially the passing of data from parent to child(ren) and child to parent(s)).
13. A smidgen of functional programming is upon your Angular 2 OOP
For the most part, if you think/develop in OOP terms, you should be right at home with Angular 2 development. However, given Angular 2's use of RxJS and things like ngrx/store, you should be aware that functional programming concepts are infringing upon a strict OOP developer mindset. Ease yourself into functional programming because Angular 2 isn't shying away from it. Try it - you might just like it.
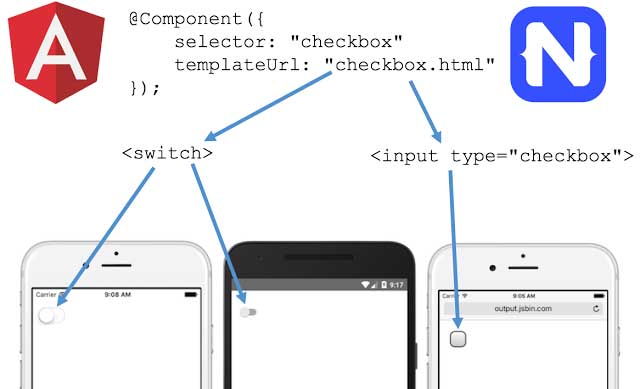
14. Angular 2 isn't just for web browsers
Angular 1 started out as a single script file you placed into an HTML page to create JavaScript applications for web browsers. Angular 2 is something entirely different. While it can be used to create applications that run in a web browser, Angular 2 is more about how you write applications, wherever you may want write them to run.
When learning Angular 2, you'll start out writing code that will run in a web browser (i.e. getting started docs). But know, this is only an option, not a requirement. Angular 2 code is a tool to write applications that can potentially run on the web, on the mobile web, on native mobile devices, and as native desktop applications.

Consider Angular 2 a way to build applications that can potentially run anywhere.
15. Testing is assumed and opinionated
Angular 2 development assumes you'll be writing tests and that you'll likely be using, Jasmine, Karma, and protractor. These testing tools have infiltrated the documentation and getting started code.
Just a heads up. These seem to be the preferred solutions for testing an Angular 2 app. Not that you can't use something different, just that you'll be going it alone if you do (i.e. not the official recommendations).
16. Angular 2, only From npm
As far as I know, you can only use npm to get Angular 2 code. Don't bother looking for it in any other repository. If you think it will eventually show up outside of npm, in an official way, I believe you'll be mistaken. Its npm, or nothing, moving forward.
17. Chill! Angular 2 isn't even RTM yet.
As of today, Angular 2 is at RC (release candidate) 5. They are currently working on RC6 and word on the street is, ngModules will be the last large breaking change. So at this point, RTM (Release to Manufacturing/Marketing), GA (General Availability), and a production release hasn't even happened yet. Start living like this is the reality of the situation and you'll be fine.
In other words, it is the perfect time to start learning Angular 2, but not yet the ideal time to go into production with the solution. Hopefully by the end the year, things will be ready to rock, but production usage is likely 7 to 9 months off.
18. Get comfortable with Angular 2 Configuration files.
Don't shy away from configuration files. I know it's tempting to just accept these from quickstart guides and boilerplates, but don't. Configure or minimally open and understand the pre-configurations found in the following files:
- package.json
- tsconfig.json
- typings.json
- systemjs.config.js or webpack.config.js
- tslint.json
- protractor.config.js
- karma.conf.js
19. Moving from Angular 1 to Angular 2 won't be trivial.

Migrating from Angular 1 to Angular 2 will hurt. If by hurt one means you'll have to learn new stuff and the old stuff won't exactly work with the new stuff
But come on folks, this is the web and JavaScript, are we not always constantly hurting? Basically, face it, migrating won't be a snap. It's just what happens when a house burns down and you have to move back in after rebuilding it. Plenty of help will be available, but again, it won't be a trivial migration/move.

Going forward
Have I prepared you for the move to Angular 2? More than likely not. We're just not talking about a trivial move regardless of if you are new to Angular or not. Hopefully, however, I've given you some insight as you approach Angular 2. More depth on the details will be forthcoming. Until then, I hope I've built up your confidence as you glide across the room and pick up on Angular 2.

Cody Lindley
Cody Lindley is a front-end developer working as a developer advocate for Telerik focused on the Kendo UI tools. He lives in Boise, ID with his wife and three children. You can read more about Cody on his site or follow him on Twitter at @codylindley.
